Drupal: Formatted Text Editor
Drupal: Formatted Text Editor
Our web platform leverages Drupal's default text editor, CKEditor, for handling formatted text. CKEditor is a powerful formatted text editor that allows users to build content with more than just text. CKEditor allows you to insert text, images, media (e.g., images, videos, audio, documents), block quotes and more.
CKEditor is used in multiple places across our platform, but the primary way you'll interact with it is when adding a formatted text block to a landing page or when adding a basic page.
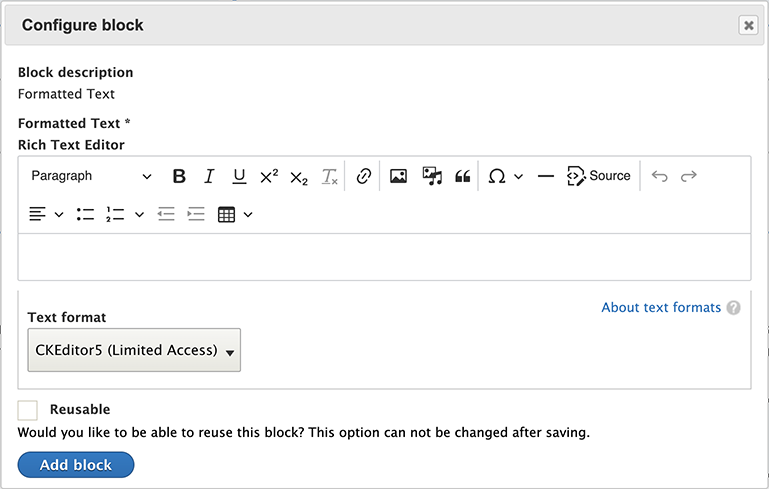
You'll know you're interacting with CKEditor when you see a text field that looks like the one below:

Insert More Than Text
When adding content, you'll frequently need to add links and calls-to-action to resources and/or additional information on your site. Using the formatted text editor, you can add links and buttons to text to direct users to specified resources. Links are generally added inline; whereas, buttons can be added as standalone calls-to-action to resources.
Adding a Link
Follow the steps below for adding a link to your formatted text:
- Highlight the text you want to link.
- Click the Link icon (or press CTRL/⌘+ K).
- Enter the URL for the page/resource you want to link to in the URL field. If you want to link to a page or file that exists on your site, begin to enter the name of the page or file in the URL field and select it from the drop-down search once it appears.
- Optional: Add a title for the link. This will appear as a tooltip when the link is hovered.
- Optional: If you want the link to open in a new window/tab, expand the Advanced accordion, then select the checkbox next to Open in new window/tab.
- Click the Save button.
Adding a Button
Follow the steps below for adding a button to your formatted text:
- Highlight the call-to-action (brief) text you want to turn into a button.
- Click the Link icon (or press CTRL/⌘+ K).
- Enter the URL for the page/resource you want to link to in the URL field. If you want to link to a page or file that exists on your site, begin to enter the name of the page or file in the URL field and select it from the drop-down search once it appears.
- Optional: Add a title for the link. This will appear as a tooltip when the link is hovered.
- Expand the Advanced accordion, then enter "button" in the CSS classes field.
- Optional: If you want the link to open in a new window/tab, select the checkbox next to Open in new window/tab.
- Click the Save button.
Media items are critical for adding compelling content to your site. Using the formatted text editor, you can add media items (e.g., images, videos, audio and documents). You can add media items already existing in your media library or you can add new media items directly through the text editor.
Adding a Media Item
Follow the steps below for adding a media item through the text editor:
- Place your cursor where you want to insert the media item.
- Click the Insert from Media Library icon.
- Click the tab corresponding to the type of media item you want to add (e.g., Image, Audio, Document, Remote Video or Video).
If you want to upload a new media item, follow the additional steps below:
- Click the Choose File button, then select the file you want to add.
- Optional: If adding an image, enter alternative (alt) text for your image. Alt text is required and is used for accessibility purposes.
- Click the Save button.
- Click the Insert selected button.
If you want to insert a media item already in your media library, follow the additional steps below:
- Click the checkbox next to the media item you want to insert.
- Click the Insert selected button.
Using the formatted text editor, you can add data tables to your formatted text fields. Tables should only be used to present data and/or tabular information. Tables are not to be used for layout purposes. If you want to build a tabled layout for non-tabular data, please use the layout options available for landing pages.
Adding a Table
Follow the steps below for adding a table in a formatted text field:
- Click the Table icon.
- Enter the corresponding number of rows and columns.
- Select whether your table has header data in the first column, first row or both.
- Optional: Enter a caption for your table.
- Click the OK button.
The table should be added to the formatted text editor. Save the field accordingly.
